13++ What Size Image Should I Use For A Website Background Ideas in 2022
What size image should i use for a website background. Keep in mind though that moving backgrounds can be distracting for visitors. So for example a typical image on a website or blog might be 795300 pixels. A cropped high-quality image of a person can be powerful in showing the humanity behind a scheme or organization and what they are trying to accomplish. The dpi dots per inch should be at least 72 yet you still want to keep the file size as small as possible to minimize site load times. You can optimize GIF files but in most cases the results wont be as good as with other image formats. The recommended image size for Wix sites is 1250 x 800 or anything higher but with the same proportions. To avoid the extra white space below an image you must make all your slideshow images the same ratio or size. How will the image look on a mobile device. On top of that GIFs only support up to 256 colors as well as. If you set your Slideshow to enable full-width then use images that are 1920px wide. Read on to find more tips for your background. Size1584 x 386 pixels.
Or use GIF images to create a moving background. However if its just an image meant to add visual interest keep the image small about 200 to 250 pixels wide. Cover shows the image with the proper size and if there is a mismatch between the section and the background image sizes the sides of the image is cropped. In this case you can use the dimensions sizes to pick your image size. What size image should i use for a website background Thus check once double check and then triple check your custom uploaded background image. Daily thousands of new images Completely Free to Use High-quality videos and images from Pexels. You want it small enough so that it doesnt take up the entire column with enough room for text to wrap around it. This is a short list of CSS media query for the most popular devices of 2015-2016. You can upload a JPEG or PNG image to use as your background photo. If we make sure the background image still works with the sides cropped we can use the Cover to properly display the background image on all devices including mobile devices. That means you should aim to use GIFs sparingly throughout your website only when you need to showcase an animation you cant create any other way such as with CSS. In this snippet well show you how to do that. The image shown is 1117px x780px when viewed on computer.
 How To Make The Page Header Featured Area Background Image Responsive Vamtam Help Desk
How To Make The Page Header Featured Area Background Image Responsive Vamtam Help Desk
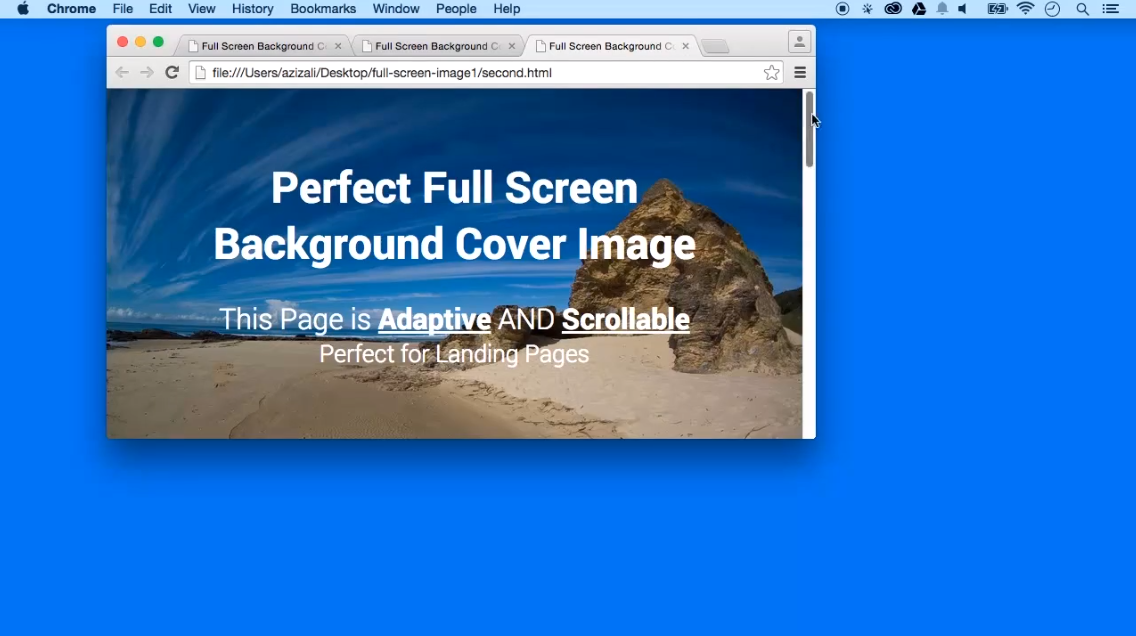
What size image should i use for a website background A fullscreen website background is the best way to make a strong visual impact that sets the tone for the user experience from the get-go.

What size image should i use for a website background. Just as with desktop website sizes the size of a mobile website can. In the example below the slideshow height is set by the taller image a city with trees then the shorter image has a white space below. The actual dimensions of your image in pixels.
I also recommend sizing your images to the size you plan to use as even though Wix says it resizes them if you upload a 1000x1000 pixel image that is 1mb and you are only planning on using it at 300x300 it would be better to size it down to that size to decrease the overall image file size. This is because were using a retina screen when inspecting the image. How to Set the Size of the Background-image.
The size of the background-image has huge importance. But on the web the height and width are measured in pixels. Download and use 10000 website background stock photos for free.
Just add into this list media quieres for new devices if you need. If you want to set the size of your background-image you are in the right placeFor that you need to use the background-size property. I am sure that the image size normally should not be more like it defines CSS media query standart.
You probably think of traditional printed photos as 46 57 or 810. Most images that are used for the background of a website will be anywhere from 150-300Kb in size. Background images give our website uniqueness and visually appeal to users.
In the case of the Exile Trilogy website the first example where the user scrolls down the page to see one image after another the choice was made to use images at the absolute maximum height that could fit in most computer screens 780px in the interests of displaying the image at greatest clarity without the need to enlarge. When we inspect an image with this extension its being displayed at 780x520px but its actual size is 1560x1040px. Consider for example if a site is using five large background images in a slider the total combined size of the website may be 1-2Mb in size.
Use other tools to. The best website background image size is 1920 x 1080 pixels according to Malama Online Marketing and the ideal ratio is 169.
What size image should i use for a website background The best website background image size is 1920 x 1080 pixels according to Malama Online Marketing and the ideal ratio is 169.
What size image should i use for a website background. Use other tools to. Consider for example if a site is using five large background images in a slider the total combined size of the website may be 1-2Mb in size. When we inspect an image with this extension its being displayed at 780x520px but its actual size is 1560x1040px. In the case of the Exile Trilogy website the first example where the user scrolls down the page to see one image after another the choice was made to use images at the absolute maximum height that could fit in most computer screens 780px in the interests of displaying the image at greatest clarity without the need to enlarge. Background images give our website uniqueness and visually appeal to users. Most images that are used for the background of a website will be anywhere from 150-300Kb in size. You probably think of traditional printed photos as 46 57 or 810. I am sure that the image size normally should not be more like it defines CSS media query standart. If you want to set the size of your background-image you are in the right placeFor that you need to use the background-size property. Just add into this list media quieres for new devices if you need. Download and use 10000 website background stock photos for free.
But on the web the height and width are measured in pixels. The size of the background-image has huge importance. What size image should i use for a website background How to Set the Size of the Background-image. This is because were using a retina screen when inspecting the image. I also recommend sizing your images to the size you plan to use as even though Wix says it resizes them if you upload a 1000x1000 pixel image that is 1mb and you are only planning on using it at 300x300 it would be better to size it down to that size to decrease the overall image file size. The actual dimensions of your image in pixels. In the example below the slideshow height is set by the taller image a city with trees then the shorter image has a white space below. Just as with desktop website sizes the size of a mobile website can.
Indeed lately has been sought by users around us, perhaps one of you. Individuals are now accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the title of the post I will discuss about What Size Image Should I Use For A Website Background.
What size image should i use for a website background. Use other tools to. The best website background image size is 1920 x 1080 pixels according to Malama Online Marketing and the ideal ratio is 169. Use other tools to. The best website background image size is 1920 x 1080 pixels according to Malama Online Marketing and the ideal ratio is 169.
If you are searching for What Size Image Should I Use For A Website Background you've arrived at the right place. We ve got 51 images about what size image should i use for a website background adding pictures, photos, photographs, wallpapers, and much more. In such page, we additionally have variety of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.